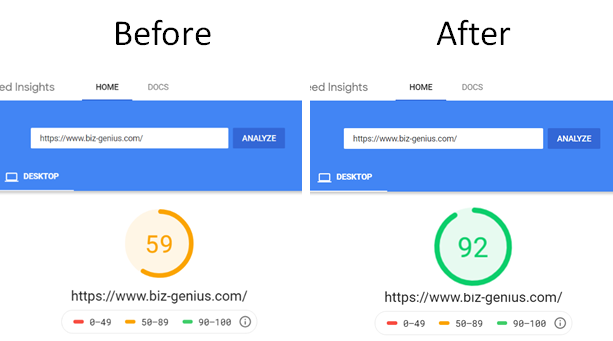
This is a guest post by Eric Xia. We used the WP Rocket plugin mentioned in the article below and our own website’s speed score jumped from 59 to 92 instantly.

Can you imagine how good it would feel to load your website’s pages in <0.3 seconds? Some of our clients who achieved this site speed said they are very delighted with the result. They are usually the most frequent user of their company websites. Simply being able to load their own website that much faster makes their everyday work more enjoyable.
The benefits of having a fast website go far beyond that however. Most notably it can bring significant improvements to your website’s conversion rates, and increase your pages’ organic rankings on search engines.
How to measure your site speed?
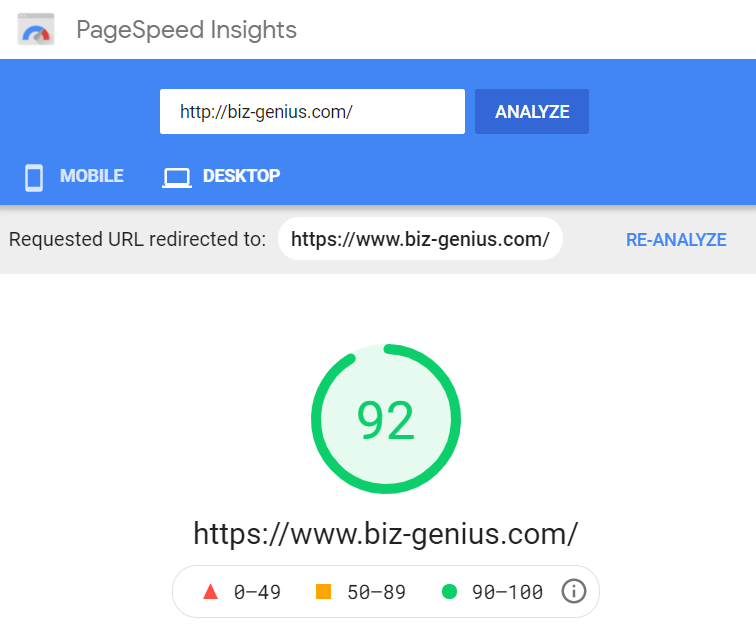
You can tell if your website is considered slow by Google by performing a quick audit using Google’s PageSpeed Insights tool.
https://developers.google.com/speed/pagespeed/insights/
Enter your website URL in the above link and in about 20 seconds, you will get a report that looks something like this:

As a rule of thumb, here are what to make of the score you got:
- If your score is 90 or above, you are in a good place and can rest assured.
- If your score is around 60-80, it is not bad, but having a better site speed can bring you measurable bottom-line impact.
- If your score is in the red zone (<50), an optimist would say you are looking at a valuable improvement opportunity. A pessimist on the other hand would annoy you by telling that you have some serious issues with your web speed.
What are the benefits of having a fast website
A fast website not only makes users engage and convert better, it also brings more search traffic. Let us look at these two effects individually.
Better conversion
There are many studies proving that users will drop off in hoards every extra second they have to wait for a webpage to load. Here is one of such study with the latest 2021 data.
https://www.websitebuilderexpert.com/building-websites/website-load-time-statistics/
In short, improving your web speed brings better user experience, which leads to more conversion, which leads to more profit. The assumption here is your business depend on having users interacting with your website.
Not improving your web speed, on the other hand, leaves money on the table, or from another perspective, constantly and systematically drains your marketing and sales budget and efforts, making your marketing campaigns losing on the last mile of delivery.
However, better user experience and better conversion rate are not all that faster site speed can bring you.
More traffic
Having faster web speed can increase your search engine rankings and generate more search traffic. By this I do not mean in an indirect way where customers have a good experience and over time your site traffic increase. No, the effect is immediate and independent, as site speed is an independent ranking factor by Google and most major search engines starting about a half decade ago if not earlier. There are ample studies online about how site speed is a major ranking factor. Below is one that reflect such consensus.
The simple answer is that page speed does affect SEO. Page speed is a direct ranking factor, a fact known even better since Google’s Algorithm Speed Update.
https://cognitiveseo.com/blog/22865/page-speed-seo
It is also something Google announced officially.
What are some out of box solutions for WordPress websites and other common CMS
For most business owners who want to speed up their website, the best-case scenario is where they can install an out-of-box solution, do some simple configuration, and make the problem go away. It is likely that you will see major site speed improvements by deploying one of the following out-of-box solutions.
The time it takes for setting up these solutions can range from 10 minutes to a few hours depending on your site’s complexity. It is completely doable and a worthy business decision. However to really squeeze all the juice out of the speed lemon (the last 10%), it could take 5 days to 2 weeks of manual optimization. This will make your website go from a fast website to a faster-than-all-of-your-competitors website. If you are interested please schedule a consultation with us.
Below are our own experiences with these solutions.
WordPress:
A list of solutions can be found here:
https://bloggingwizard.com/free-speed-enhancing-wordpress-plugins/
Among the recommended plugins, our clients have used the WP Rocket, WP Fastest Cache, WP Super Cache and W3 Total Cache.
While all of them bring significant improvements to website speed, we prefer WP Rocket the most. WP Rocket has the easiest to use interface, and the set up and configuration time required is the least, while its features is among the most comprehensive.
Magento:
We have used an extension called Defer JS from MeeTanshi.com. It mainly helps with defer parsing/rendering of JavaScript, and we handled the other aspects of speed optimization manually. Details are in the last part of this article.
One frustration common to Magento website owners is its extensions are not as well polished as WordPress, due to the latter’s popularity. The number of reviews, the size of the support team are usually much smaller compared to WP plugins. If you are not technical and experienced with Magento, every time you try to implement any features it is an uphill battle.
For example when we Googled “Magento 2 speed optimization”, the top 3 articles try to tell us to change product category structures, choose better hosting, and the third one is a solution whose live support and demo times are in UK times only (mid-night to our client). However, in our experience, the efforts that are going to bring you the most impacts in the shortest time are optimizing the frontend HTML (including images, CSS, JavaScript). See details at the last part of this article.
How does web speed optimization work in principle, and 5 tips for high impact action items
The modern web speed optimization focuses on serving the user the “above the fold” page as fast as possible. Above the fold means what the user can see on their device without scrolling down. That usually means loading the navigation menu, and all the contents and media in the first 600px (rule of thumb) of the page, while defer the rendering of everything else. There are many techniques for improving site speed and below are 5 of our favorites that are easy to implement and can bring massive improvements. With these techniques alone, we are constantly able to bring clients from <20 on Google PageInsights score to 90+. These tips are listed according to their impacts, from high to low.
- Defer JavaScript rendering: the most impactful technique is putting all your JavaScript to the bottom of your page, so that the page will load in its fullest before rendering any JavaScript. You can also put type=”lazyload” to all scripts that are not involved in rendering for the above the fold content. If it is too difficult to decide which scripts are related, you can simply prioritize navigation menu related scripts, or just lazyload everything. There are marginal differences but as long as you rear load and lazy load all your javascripts, you will see major site speed improvement right off the bat.
- Defer loading of images: the second most impactful technique is to put off loading your images until the user needs to see them. This can be achieved using the native lazy loading via HTML. However it bears the risk that some browsers do not support it. Other techniques can be found here. https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/. To put it simply, lazy load can be achieved by putting the actual source URL of the image in an attribute in the img tag other than the src attribute. Typically it is the data-src attribute. Point the src to a placeholder image. When the img tag becomes visible to the user, use javascript to swap the src with data-src, and the image will start loading then. This way, to the user, and to search engines, your webpage is fully loaded, and the actual time it took to load the images is not counted towards your speed performance.
- Combine and minify CSS and Javascript: there are multiple CSS and Javascript files on your website. Load each file separately will require your browser to request and wait for server to respond multiple times while as if you combine all your CSS and Javascript to single files, it will require only a single request to load each, and improve the overall speed of your page greatly.
- Compress images: it is best to keep your images under 100kb in size, as small as possible and definitely not more than 300kb. Typically this can be achieved easily using an image compression plugin. Common speed plugins mentioned above also have image compression as a default function. However, we still see that a lot of times uninformed employees would upload huge images (>2MB sometimes >10MB) without compression them first. Even after compression these would still cause some problems. This is as much of a management problem as it is a technical one. Educate your team involved in content contribution about the need to compress images and convert them to web friendly formats before uploading them to the website. If our experience .jpg compresses better than .png but .jpg cannot be transparent. If you want to be fancy you can use one of the advanced web ready formats described in the article below. However a well compressed .jpg or .png file is only marginally larger than the fancy formats. https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Image_types
- Preload cache: After all is said and done, don’t forget to preload your website cache. What does preload cache mean? It simply means generating the cache pages before anyone visits them, so that the first time any person, or search engine, visits a page, it is served from the cache, and fast, instead of being generated for the first time, which will be slow. Cache preloading is usually included in out-of-box solutions such as WP Rocket. However if it is not included in your current solution, be sure to include it, to avoid losing to the last mile of delivery. Alternatively, you can also use a third party crawler to crawl your site to generate all page cache. This is more cumbersome and not recommended.
