Related articles:
Your webpages likely have some links to external web pages (e.g. a journal article’s page, or a government resource page, etc.). When your users click such links, they leave your site. Normally Google Analytics won’t track such link clicks, but there is a way to do so.
First, you need to add a javascript function on your pages:
<script>
var captureOutboundLink = function(url) {
ga('send', 'event', 'outbound', 'click', url, {
'transport': 'beacon'
});
}
</script>Then, add or modify the onclick attribute to your links:
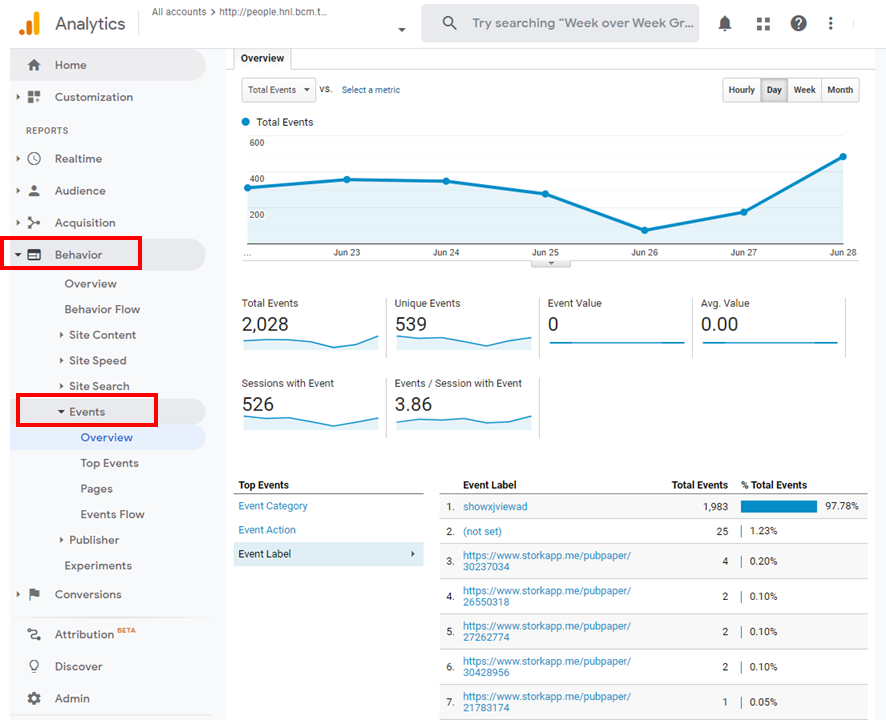
<a href="http://www.example.com" onclick="captureOutboundLink('http://www.example.com'); return true;">Check out example.com</a>In Google Analytics, you can see such clicks in real time or in history. To view the clicks in real time, click Realtime -> Events; to view the history, click Behavior -> Events -> Overview.